
Immagina lo spazio nel design dei contenuti come se fosse oro. E in effetti lo è per l’architettura dei testi e la struttura delle pagine web. Se comprendi come controllarlo, sei anche in grado di guidare i tuoi utenti dove si trovano gli elementi di maggior rilievo. Per loro e anche per te.
Padroneggiare lo spazio diventa quindi un modo estremamente efficace per ottimizzare i testi e tutti gli elementi dei siti web.
In questo articolo imparerai come fare uso del vuoto, attraverso spiegazioni chiare ed esempi pratici.
Indice dei contenuti
Lo spazio Bianco o Spazio Negativo. Cos’è?
Lo spazio bianco, detto anche spazio vuoto o spazio negativo, è uno dei beni più preziosi che hai a disposizione in un sito web e nei contenuti testuali.
Pensalo come uno sfondo privo di peso cognitivo per gli utenti. Perfetto per farli concentrare sugli elementi principali della pagina web [e del testo in particolare].
È una tecnica di progettazione così semplice che molti potrebbero sottovalutarla.
Pensa ad esempio a quella parte della pagina web tra colonne, grafica, testo, immagini, margini e gli altri elementi.
Quanto spazio ci metti tu?
Perché è importante lo spazio nel design dei contenuti?
Lo spazio vuoto è uno elemento vitale, di respiro. Ottimizza la leggibilità del sito web.
Riduce il disordine informativo sulla pagina, dando più aria al contenuto.
Ed è facile da interpretare per gli utenti.
Insomma:
Il vuoto è un elemento grafico attivo, non uno spazio sprecato e passivo.
Se impari a controllare e a modellare lo spazio nel design dei tuoi contenuti
- crei il ritmo,
- la direzione,
- e movimento.
In questo modo costruisci una gerarchia visiva tra i diversi elementi dell’interfaccia utente. Testi compresi.
Progettare lo spazio è una tecnica così potente che da sola può migliorare i tassi di conversione del tuo sito web, attirando l’attenzione degli utenti su determinati punti focali.
Pertanto, tutti gli elementi possono avere il proprio focus visivo.
Così tu riesci ad indirizzare l’utente verso i punti strategici di interazione.

Il colore dello spazio bianco
Lo spazio bianco è lo spazio tra gli elementi della tua composizione. Tuttavia, non è letteralmente bianco o vuoto.
Può essere di qualsiasi colore, motivo, immagine di sfondo. Persino un video di sfondo.
Un’immagine di sfondo omogenea priva di disturbi visivi puoi considerarla spazio bianco.
L’importante è che questo spazio diriga l’attenzione degli utenti sul tuo invito all’azione preferito.
Per tale motivo rendilo diverso dal colore del contenuto su cui vuoi che si focalizzi l’attenzione dell’utente.
Uso dello spazio bianco per migliorare l’usabilità di un sito
Sapevi che il design gli spazi bianchi ha il potere di far rimanere gli utenti più a lungo sul tuo sito web, diminuendo le probabilità di abbandono della pagina?
Vediamo ora in che modo con alcune tecniche per rendere la pagina web ottimizzata e più accogliente attraverso l’uso dello spazio.
1. Metti in rilievo la call to action
Gli inviti all’azione svolgono un ruolo importante e devono risaltare sul tuo sito, altrimenti avrai difficoltà a convertire i lettori in lead.
Quindi?
Costruisci attorno alla tua Call to Action un’area di respiro che la inquadri, differenziandola dagli altri elementi della pagina.
In questo modo togli competizione tra gli oggetti.
E questo va benissimo per focalizzare l’attenzione degli utenti. Oltre che migliorare la loro esperienza.
Se il tuo sito web è disordinato, invece, può confondere i tuoi lettori che potrebbero perdere inviti all’azione per te fondamentali.
Il punto è che lo spazio bianco riduce la possibilità di distrazione. E lasciare un po’ di respiro sulla pagina aiuta a evitare fughe di attenzione.
Oltre che aumentare la visibilità della tua CTA preferita.
2. Migliora la leggibilità
Gli spazi bianchi tra i paragrafi e intorno ai blocchi di testo possono aumentare la comprensione della pagina del 20%.
Quindi se mantieni la giusta distanza tra i caratteri rendi il tuo contenuto più facile da leggere.
Aiuti gli utenti a leggere i contenuti web più velocemente e più facilmente.
Lo spazio bianco rende le pagine pulite e facili da leggere, creando una confortevole zona di respiro per il lettore.
Insomma, puoi somministrare il tuo contenuto in un formato più digeribile.
3. Dai un senso di ordine e organizzazione
Gli spazi vuoti possono aggiungere un senso di eleganza e individualità al tuo sito web, senza cadere nel minimalismo.
E rendono i testi e le immagini più piacevoli da guardare.
Considera quindi lo spazio come uno strumento per la creazione di comfort visivo nel design dei tuoi contenuti.
4. Raggruppa in modo logico
La semplice aggiunta di spazi bianchi tra oggetti simili tra loro (link, categorie, prodotti, ecc.) ti consente di creare gruppi facilmente individuabili.
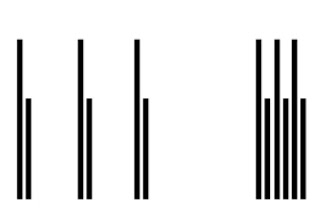
Per farti un esempio, la figura seguente mostra l’uso di spazi vuoti con l’obiettivo di raggruppare oggetti vicini tra loro.
A seconda della quantità di spazio che interponi tra gli elementi, i raggruppamenti appaiono diversi a chi li guarda:

Macro e micro livelli di spazio nel design dei contenuti
Ecco un concetto interessante per lo studio dello spazio nel design dei contenuti.
- Il vuoto tra gli elementi più piccoli di un sito è chiamato microspazio. Ad esempio le interlinee di un testo.
- Lo spazio tra gli elementi più grandi della pagina si chiama macrospazio. Ad esempio lo spazio tra il contenuto centrale e la colonna laterale del sito web.
1. Macrospazio
Lo spazio bianco macro è la distanza tra i principali elementi in una composizione. Si riferisce anche a padding e margini.
Insomma, il macrospazio è quello che separa i diversi elementi.
Ti aiuta a costruire una gerarchia visiva che garantisca il corretto flusso sul sito da parte degli utenti.
Gli spazi bianchi macro permettono agli occhi degli utenti di scansionare senza sforzo i tuoi contenuti.
Questo perché offri un’interruzione visiva che consente al tuo lettore di assorbire correttamente le informazioni, in particolare quelle sugli elementi principali.
2. Microspazio
Il microspazio bianco è quello presente tra le righe di testo, le interlinee, i paragrafi e la spaziatura delle lettere.
In sostanza, sono spazi vuoti più piccoli posti tra gli elementi.
- Puoi usarli per migliorare la chiarezza e la trasparenza di un layout.
- Inoltre, l’aggiunta di micro spazi bianchi al tuo progetto aumenta la leggibilità e la comprensione del contenuto testuale.
Dosare lo spazio per ottimizzare la pagina web
Un sito web disordinato sovraccarica cognitivamente i lettori. E può anche lasciare un’impressione negativa.
Invece, una disposizione equilibrata dello spazio vuoto migliora la facilità di scansione dei contenuti.
Significa che gli utenti possono facilmente esaminare testi, video, banner e immagini. E quindi è più facile per loro trovare ciò che stanno cercando.
Ecco allora come puoi fare.
Ottimizza lo spazio nel design dei contenuti con alcuni accorgimenti:
- Rendi costante la spaziatura dei margini. Una spaziatura sempre diversa nella pagina crea un’impressione di disordine nell’utente.
- Rendi uguale lo spazio attorno agli elementi dello stesso tipo.
- Non eccedere con i margini. I margini troppo ampi hanno l’effetto di scollegare gli elementi grafici. E infondono una sensazione di disgregazione progettuale nell’utente.
- Lavora sui microspazi. L’interlinea di un testo è un fattore di leggibilità. Se è troppo poco compromette la leggibilità. Se invece è troppo scollega le righe dal contesto rompendo l’unità dell’elemento grafico.
- Distribuisci lo spazio. La struttura ideale di una pagina web non è definita dalla quantità di spazio che utilizzi ma da come lo distribuisci.
Esempio di spazio bianco nel design dei contenuti
Vediamo un esempio pratico di quanto ti ho scritto sino ad ora riguardo allo spazio nel design dei contenuti.
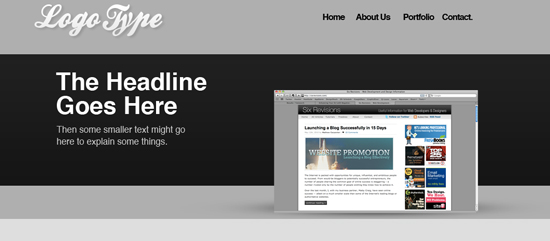
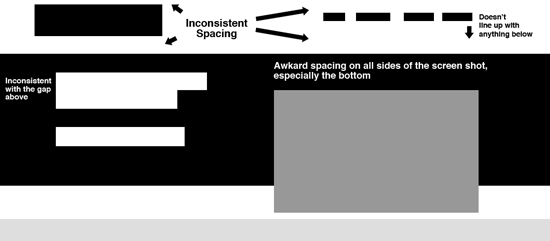
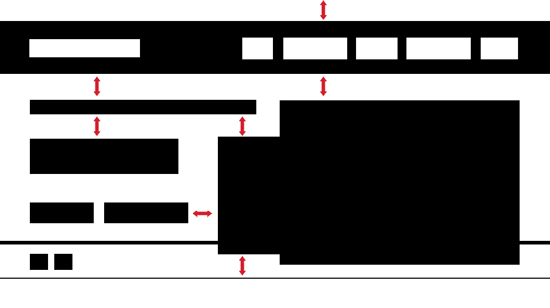
Per far questo uso le immagini del lavoro del graphic designer Joshua Johnson.
Il suo studio dello spazio bianco nel design degli elementi, evidenzia gli spazi bianchi negativi e positivi di un sito web.
E ne migliora la distribuzione degli elementi grazie ad un lavoro di ottimizzazione degli spazi.


Spazio nel design dei contenuti: la stessa pagina con gli spazi positivi e negativi e gli elementi da ottimizzare – credits Joshua Johnson


Spazio attivo nel design dei contenuti
Lo spazio attivo guida gli utenti attraverso i contenuti.
Gli oggetti circostanti con uno spazio bianco indirizzano l’attenzione degli utenti verso di essi, aumentandone la visibilità e la consapevolezza degli utenti.
Quando usi lo spazio per condurre il lettore da un elemento all’altro della pagina web, questo spazio rappresenta uno spazio bianco attivo.
Inoltre, lo spazio bianco equilibrato può infondere al sito un aspetto armonioso.
Lo spazio bianco è attraente per gli occhi
È molto semplice: l’assenza di contenuto attira l’attenzione sul testo.
Mi riferisco alla quantità di spazio che c’è intorno e tra le parole.
Se suddividi un testo in piccoli pezzi, gli occhi hanno la possibilità di riposare tra una frase e l’altra.
Non sei sopraffatto da parole e immagini.
Ecco, si tratta di creare un testo che sia invitante per il tuo lettore.
Perché se il tuo testo forma un unico blocco solido, lo travolge prima ancora che inizi a leggere.
Come creare uno spazio bianco attivo
Mi viene in mente la frase della canzone Beyond dei Daft Punk:
La canzone perfetta è incorniciata dal silenzio.
Che contestualizzato significa: il testo perfetto è meravigliosamente circondato da spazio.
- Spazio bianco tra le parole
- spazio bianco tra i paragrafi
- spazio bianco tra le frasi
Quando vedi un blocco di testo, suddividilo in paragrafi, frasi, parole o elenchi puntati più brevi.
- Usa le liste. Quando elenchi gli elementi, li rendi scansionabili. Cerca di non usare più di 3-5 punti elenco.
- Aumenta l’interlinea. Una buona interlinea per i documenti è 1,5.
- Accorcia le tue frasi. Le frasi lunghe formano blocchi solidi. Varia la lunghezza delle tue frasi.
- Suddividi i paragrafi. Riconsidera i tuoi paragrafi e prova a discutere solo un punto per paragrafo.
- Usa il dialogo o le citazioni per spezzare i paragrafi.
Esempio di spazio attivo nel design dei contenuti
Prendiamo (ancora) le immagini del web designer Mark Boulton. Spiegano in modo chiaro come puoi usare attivamente gli spazi.
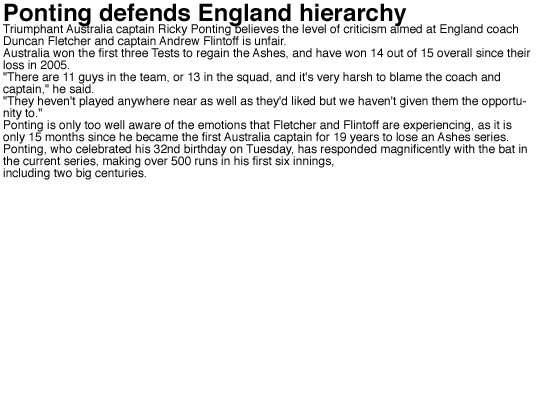
- Per analizzare l’effetto dello spazio bianco nel design dei contenuti, Mark ha preso un paragrafo non formattato, senza microspazi.
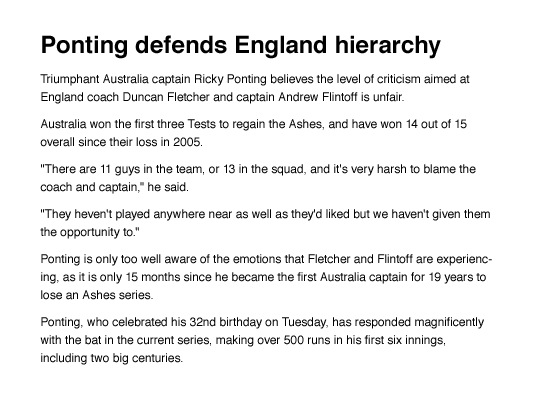
- Per ottimizzare il testo, ha quindi aggiunto la corretta spazialità.
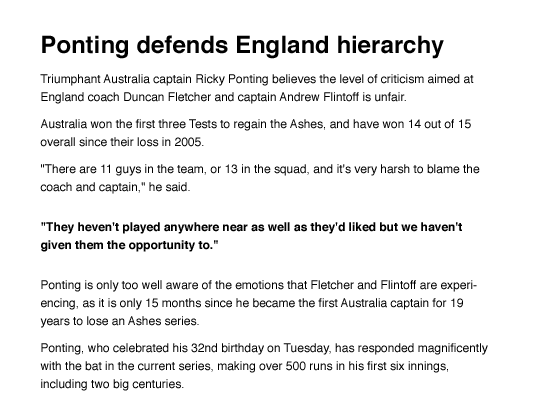
- Infine ha reso attivo il suo vuoto, creando un’area che mette in evidenza una frase in particolare
Così facendo, ha focalizzato il cuore del suo messaggio per gli utenti.
Eccole le immagini in sequenza:



Approfondimenti sullo spazio nel design dei contenuti
Differenze tra spazio negativo e spazio positivo
Lo spazio bianco è detto negativo perché di per sé è un vuoto.
Insomma, è un nulla che separa gli elementi grafici di una pagina web.
Allo spazio bianco si contrappone lo spazio di riempimento, detto positivo.
Entrambi lavorano insieme per dar forma a un’immagine.
Lo spazio negativo aiuta a definire il contenuto dello spazio positivo.
Ed è quindi un protagonista principale nella struttura di un sito web.

Spazi negativi e vaso di Rubin
E’ interessante l’esempio classico della letteratura del Vaso di Rubin in cui la stessa figura viene percepita in modo diverso a seconda che sia bianca o nera.
La mente umana è infatti predisposta per percepire maggiormente lo spazio positivo mentre tende a dare meno importanza agli sfondi (spazi negativi)

Uso dello spazio negativo per dare visibilità al brand
I marchi di lusso utilizzano gli spazi bianchi nel loro design per dare un’impressione di raffinatezza ed eleganza.
Prova a pensarci…
Le pubblicità di cosmetici, per esempio, usano moltissimo lo spazio negativo.
Ti faccio un altro esempio sull’uso dello spazio nel design dei contenuti.
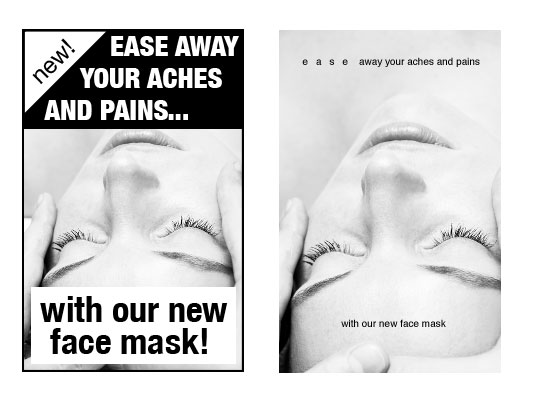
Il web designer Mark Boulton ha utilizzato 2 grafiche diverse per 2 campagne differenti di un brand: email e sito web.
- Per l’email marketing ha voluto esprimere il concetto di offerta economica evidenziando i testi con una cornice (spazio negativo).
- Nello stesso tempo il suo concetto di spazio bianco nel design ha portato a ridurre drasticamente lo spazio dell’immagine di sfondo (altro spazio negativo).
L’immagine di sfondo è da considerare uno spazio negativo perchè è omogenea nella forma e di tonalità uniformi.
Nel sito web invece il brand voleva mantenere l’impressione di lusso e quindi lo spazio negativo originale è stato lasciato intonso.

Conclusioni sullo spazio nel design dei contenuti
Lo spazio bianco non è un semplice vuoto. Ma uno strumento estremamente prezioso e potente.
Rende il design di una sito internet pulito e ordinato, infonde eleganza e permette di far risaltare il tuo contenuto.
Non solo.
Permette di portare gli utenti dove vuoi tu, guidandoli attraverso tutti gli elementi delle tue pagine.
Questo vale anche per i contenuti testuali e per la formattazione dei testi in generale.
Progetta i tuoi obiettivi e mettili a portata degli utenti armonizzando i vuoti e i riempimenti.
Puoi utilizzare i micro spazi bianchi per migliorare la comprensione e i macro spazi bianchi per enfatizzare l’invito all’azione e aumentare la conversione.
Per verificare se gli accorgimenti che hai messo in atto possono migliorare l’esperienza utente:
- Prova a far fissare la pagina web per 5 secondi a una persona che non ha mai visto il tuo sito.
- Fagli quindi scrivere tutto ciò che si ricorda.
- Se elencherà il contenuto principale potrai ritenerti soddisfatto.
Metti in pratica tutti i punti delle checklist presenti in questa guida sullo spazio nel design dei contenuti. E se hai bisogno di supporto per scrivere in modo strategico i tuoi contenuti, contattami!
Continua a seguire il mio blog Site Inside per altri contenuti su architettura dell’engagement e copywriting strategico.
Crediti Fotografici
Tutti i casi studio del mio articolo sull’importanza dello spazio nel design dei contenuti, hanno crediti fotografici nelle didascalie delle relative immagini. I crediti fotografici per l’immagine di copertina vanno a gdtography by Pexels . Le foto dei banner sono di proprietà di Site Inside.





